로또당첨번호API/로또추첨번호/로또API/로또페이지개발로또당첨번호API사용법/로또추첨번호/로또API/로또페이지개발/로또API사용방법/로또페이지개발하는법/로또API 사용하는 법
로또 관련 페이지를 만들기 위해서 제일 처음 찾는 것이 바로 로또API일 것이다.
여기저기 뒤져 보다가 당첨결과를 확인 할 수 있는 API를 발경하였다.
개인적인 공부용으로 로또 관련페이지를 만들었는데, 요긴하게 사용하였다.
물론 아래 API외에도 웹크롤링을 사용해서 다른 정보들도 가져오긴 했지만, 우선 기본이 되는 아래 API부터 사용해보자!
사용하는 소스를 그대로 올렸는데, 사실 요청URL부분만 보면 될것 같다.
각자의 스타일에 맞게 잘 사용해봅시다!
1. API호출 및 저장
public void InsertLottoNumber(string targetNumber)
{
DBConn dbSql = new DBConn();
StringBuilder sb = new StringBuilder();
DataSet ds = new DataSet();
Util util = new Util()
try
{
//이미 등록된 회차인지 확인
sb.Append(" select * from [데이터베이스스키마] where drwNo=@drwNo ");
sb.Replace("@drwNo", targetNumber);
ds = dbSql.ExecuteWithDataSet(sb.ToString())
//등록되지 않은 회차이면 API를 호출한다.
if (util.ChkDsIsNull(ds))
{
//요청URL-> 사실 이것만 알면 된다.
string URL = "https://www.dhlottery.co.kr/common.do?method=getLottoNumber&drwNo=" + targetNumber
using (var webClient = new System.Net.WebClient())
{
var myJsonString = webClient.DownloadString(URL)
var jo = JObject.Parse(myJsonString)
//데이터베이스에 저장
if(jo.GetValue("returnValue").ToString() != "fail")
{
string drwNo = jo.GetValue("drwNo").ToString();
string totSellamnt = jo.GetValue("totSellamnt").ToString();
string returnValue = jo.GetValue("returnValue").ToString();
string drwNoDate = jo.GetValue("drwNoDate").ToString();
string firstWinamnt = jo.GetValue("firstWinamnt").ToString();
string firstPrzwnerCo = jo.GetValue("firstPrzwnerCo").ToString();
string drwtNo1 = jo.GetValue("drwtNo1").ToString();
string drwtNo2 = jo.GetValue("drwtNo2").ToString();
string drwtNo3 = jo.GetValue("drwtNo3").ToString();
string drwtNo4 = jo.GetValue("drwtNo4").ToString();
string drwtNo5 = jo.GetValue("drwtNo5").ToString();
string drwtNo6 = jo.GetValue("drwtNo6").ToString();
string bnusNo = jo.GetValue("bnusNo").ToString()
sb.Clear();
sb.AppendLine("insert into [데이터베이스스키마] ");
sb.AppendLine("values( ");
sb.AppendLine(drwNo + ",");
sb.AppendLine(totSellamnt + ",");
sb.AppendLine("'" + returnValue + "',");
sb.AppendLine("'" + drwNoDate + "',");
sb.AppendLine(firstWinamnt + ",");
sb.AppendLine(firstPrzwnerCo + ",");
sb.AppendLine(drwtNo1 + ",");
sb.AppendLine(drwtNo2 + ",");
sb.AppendLine(drwtNo3 + ",");
sb.AppendLine(drwtNo4 + ",");
sb.AppendLine(drwtNo5 + ",");
sb.AppendLine(drwtNo6 + ",");
sb.AppendLine(bnusNo);
sb.AppendLine(")")
dbSql.ExcuteNonQuery(sb.ToString())
}
}
}
catch
{
//string tmp = ex.ToString();
}
finally
{
dbSql.Close();
dbSql = null;
}
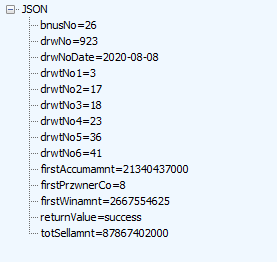
2. API호출시 리턴값 확인

'웹프로그래밍 > ASP.NET' 카테고리의 다른 글
| C#/ASP.NET파일쓰기/C#TEXT파일/C#파일읽기쓰기방법 (0) | 2020.08.05 |
|---|---|
| Repeater사용방법/ASP.NET REPEATER/REPEATER onitemdatabound/리피터 사용방법 (0) | 2020.08.04 |
| [ASP.NET ] ASP.NET 노드추가 / 속성추가 / xml node 추가 / ASP.NET XML 노드추가하는법 (0) | 2016.03.08 |
| [ ASP.NET ] ASP.NET AJAX / ASP.NET AJAX 사용법 / .NET AJAX (0) | 2016.02.24 |
| [ ASP.NET ] HTML 파일 읽기 / ASP.NET HTML / ASP.NET HTML 파일 (0) | 2016.02.24 |