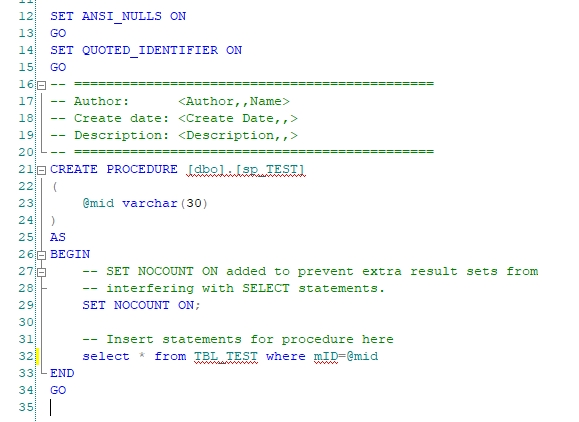
sp_TEST 라는 이름으로 프로시저를 생성하는 코드는 아래와 같습니다.

-- ================================================
-- Template generated from Template Explorer using:
-- Create Procedure (New Menu).SQL
--
-- Use the Specify Values for Template Parameters
-- command (Ctrl-Shift-M) to fill in the parameter
-- values below.
--
-- This block of comments will not be included in
-- the definition of the procedure.
-- ================================================
SET ANSI_NULLS ON
GO
SET QUOTED_IDENTIFIER ON
GO
-- =============================================
-- Author: <Author,,Name>
-- Create date:
-- Description: <Description,,>
-- =============================================
CREATE PROCEDURE [dbo].[sp_TEST]
(
@mid varchar(30)
)
AS
BEGIN
-- SET NOCOUNT ON added to prevent extra result sets from
-- interfering with SELECT statements.
SET NOCOUNT ON;
-- Insert statements for procedure here
select * from TBL_TEST where mID=@mid
END
GO'웹프로그래밍 > DATABASE' 카테고리의 다른 글
| [MS-SQL] 커서 / 루프 / 커서 사용하기 / CURSOR (0) | 2019.11.05 |
|---|---|
| [MS-SQL] 트랜젝션 / MS-SQL TRANSACTION (0) | 2019.11.04 |
| [MS-SQL] 프로시저 동적쿼리 (0) | 2019.11.04 |
| [ ORACLE ] ORACLE INSTALL / 오라클 설치 / 오라클 설치하는 방법 / 오라클 설치법 (0) | 2016.07.24 |